How do you link a facebook image in your to your website?
Images are such an important part of Social Media. Seems like most people wouldn’t think of creating a new post on Facebook without one. Yet, most of the time, when you click on one, you get a lightbox view of the same image. Wouldn’t it be better if clicking on an image took you somewhere useful? Especially now, with so many people trying to reach a new audience with their offerings, you would think this would be more common. So why isn’t it? Maybe it’s because the way to do it is pretty obscure.
Ok, granted not everyone has their own website. So that could be another reason. Of course there definitely are some advantages to having one if you want to promote yourself or your ideas. So let me know if you need some help building a website. Actually though, you don’t even have to have a website to create an image link on Facebook. Check out AnyImage.io if you need an easy way to link an image to a website you can’t edit. This is also a good choice, if you just don’t want to make edits to your website at all.
Anyway, the name of this post is “Link a Facebook Image to Your Website”. So for this tutorial I’ll assume you have a website that you can edit. If you have a WordPress website and use Yoast SEO or All In One SEO then the process is even easier. Whichever way you need to go about it, I’ll try to make the “how to” as painless as possible.
Are you’re in TLDR mode? Do you feel your head will explode if you have to process too much information? Just follow the numbered steps in order, and ignore the rest. You should survive this tutorial with your head intact. Knowing the whats and whys can sometimes be useful. So I’ll provide more relevant details in-between.
Any way you slice it, you need to have a good image right? The recommended size for this project is 1200 X 630 pixels. But you can make it taller if you want.
Do you use WordPress? Since more than 1/3 of all sites do, let’s start there.
If you’ve ever shared an image on Facebook, you might think the first step would be to add an image. Certainly, clicking on the Photo/video button seems like the obvious choice. Unfortunately, doing it that way leaves you with no way to link the image to your website. So instead we’ll start by making a small edit to the page we want to share on our website. Then we’ll share the URL of our page in a Facebook post. This will insure the image Facebook shows will look every bit as good as sharing an image the usual way.
Note: If you have Yoast SEO or All In One SEO installed, the prep is very simple. That’s because the feature is built in to both. If you don’t use either of these SEO plugins, then no worries. I’ll also offer another alternative below.
- Make sure social meta tags are activated in your Wordrpess SEO plugin of choice:
- If you use Yoast SEO, navigate to SEO > Social > Facebook tab and make sure the switch is set to Enabled under Add Open Graph meta data.
- or
- If you use All in One SEO, make sure the Social Meta feature is active by navigating to All In One SEO > Feature Manager and clicking the Activate button under Social Meta.
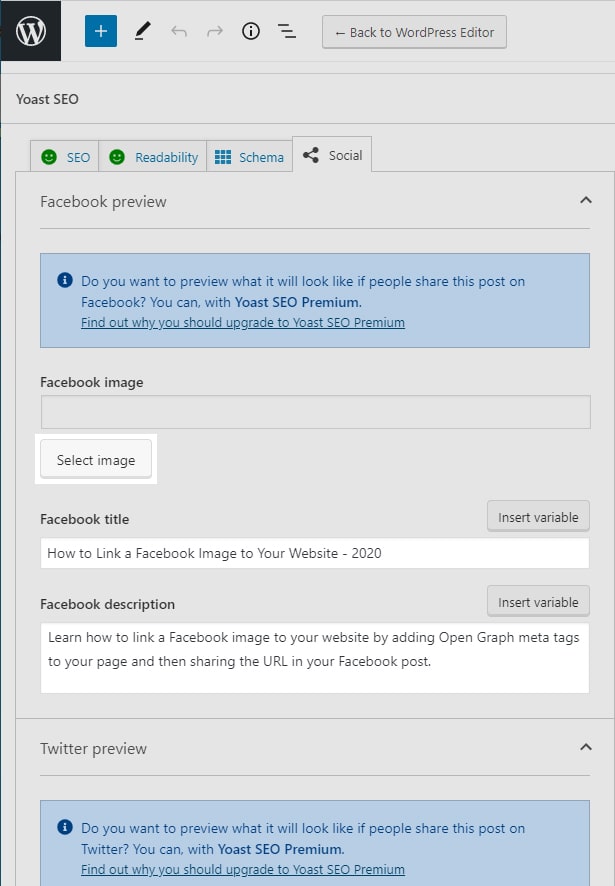
- In the WordPress Dashboard, navigate to the page or post that you want your Facebook post to point to. Then click the Social Settings tab (All in One) or Social tab (Yoast).
- From here, in either plugin, you can add the image you want to show in Facebook. You can also add a Title and Description. Once you are done, just click the Update button at the top right of your page or post to save your changes.


- Copy the URL of your page or post from the URL bar in your browser by right clicking and choosing Copy or pressing Ctrl C. Then paste it into a new post on Facebook (where it says "What's on your Mind, So-and-so?"). You can do this by right clicking and choosing Paste or pressing Ctrl V.
- You should now see your image below the URL that you just pasted. Add any other text that you want to the post. Note: you can now either keep the url for added user friendliness or you can delete it. The image link will still work.
- Click the Post button to submit your post! There, that wasn't so bad, was it?
**Not seeing the image in your Facebook post? See Instructions at the bottom of this page.
Alternative Methods of Adding Social Meta Tags to Your Page
For every method, steps 4 through 6 are the same as above. Those are the steps that deal with what you do on Facebook. For these alternative methods though, we just need to duplicate what those SEO plugins do for us. They record the information we specify about the image URL, the title, and description. Then they place the information inside some HTML tags in the head section of our page. Those tags are called Open Graph Meta Tags. Facebook looks for them when you share a URL in a post. Many types of these tags exist, but you only need 4. Below is an example.
<meta property="og:title" content="How to Link an Image on Facebook to Your WordPress Website - 2020" />
<meta property="og:description" content="Create Facebook posts with images that actually link to your website in six easy steps or less." />
<meta property="og:image" content="https://www.yourdomain.com/image-name.jpg" />
<meta property="og:url" content="http://www.yourdomain.com/your-page">
Add Social Meta Tags with the Header and Footer Scripts Plugin
Ok, so lets suppose you don’t use an SEO plugin (no wait, that’s nuts!). Ok, maybe you use a different SEO plugin than Yoast or All in One that lacks the social meta feature. Well, then you just need a different way to add those meta tags into the head section of a page or post. The Header and Footer Scripts plugin by Digital Liberation does this very effectively and it’s very easy to use.

- Install the Header and Footer Scripts plugin.
- Navigate to the WordPress editor for the page you want to link to.
- Copy the meta tags from the black box above and paste it into the textbox at the bottom of the page. You'll find it under "Insert Script to head.
- Be sure to replace the text between quotes, after content= with your actual title, description, image, and url.
- Click the Update button (top left) to save your changes to the page.
- Follow steps 4 through six above to complete your facebook post.
**Not seeing the image in your Facebook post? See Instructions at the bottom of this page.
Add Social Meta Tags to Any Website
Finally, even if you’re not using WordPress, using the Open Graph Meta Tags should not be very difficult. Explore the options for adding code into the head section of your website platform of choice. If your site is just built on plain old HTML, you can easily do the following:
- Open your HTML page in an editor and copy/paste the code from the black box above.
- Replace the text between quotes, after content= with your actual title, description, image, and url.
- Save your HTML page and refresh.
- Follow steps 4 through six above to complete your facebook post.
**Not seeing the image in your Facebook post? See Instructions below.
What if your image doesn't show up in your Facebook post like it's supposed to?
Well, with all methods there is a chance that Facebook won’t grab the the right image. If that happens you can fix things by using Facebook’s Sharing Debugger. Just enter your website page’s URL in the field and hit the Debug button. The Sharing Debugger will then display various details about your page. Next hit the Scrape Again button and Facebook should update the post with your latest code edits to your page, and the image should be displayed properly.